撸了今年阿里、腾讯和美团的面试,我有一个重要发现……>>
1、新建小程序云开发

2、创建后默认有示例,把pages下的文件都删掉, 和app.json里的页面也相应去掉。 然后在pages下新建目录,再新建Page就能创建相应的js,wxss,wxml文件,并保存到app.json里。

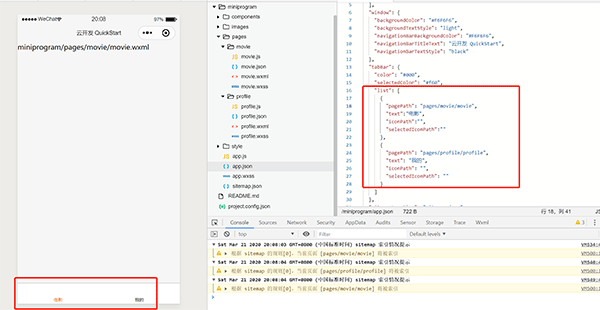
3、创建自己的tab, 值得说的是app.json必须是严格的json格式,即要双引号,不能有多余的,号,tab最多5个,最少2个。

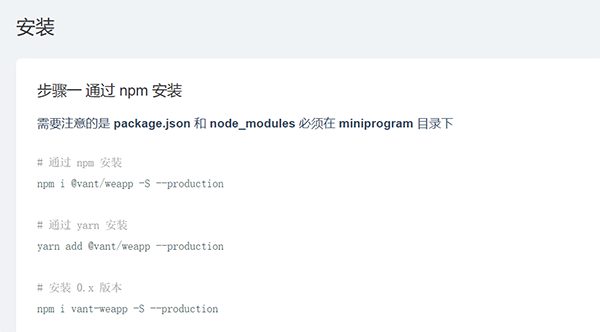
4、小程序中引用第三方库

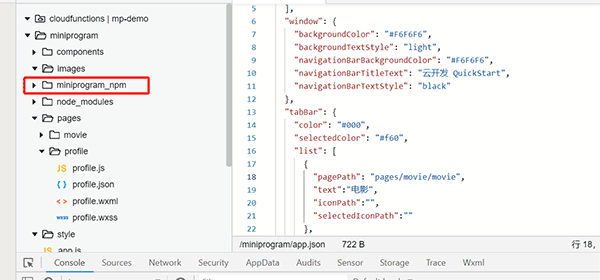
安装后,要在小程序里构建下,工具》构建npm, 之后会多出个

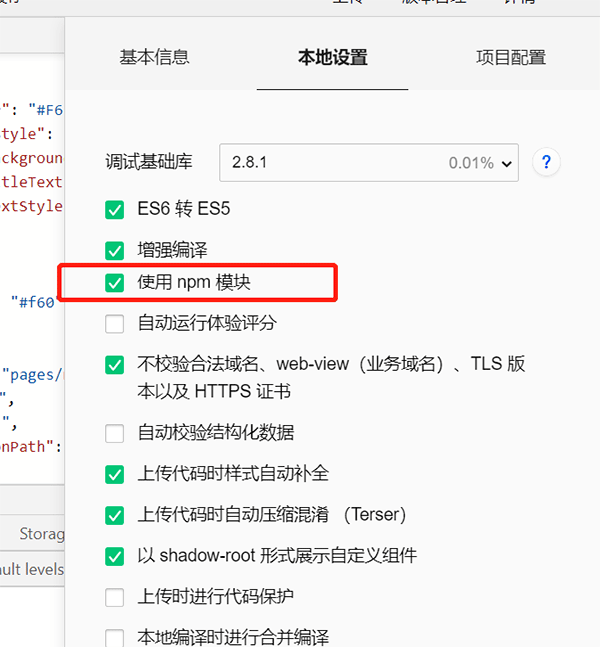
然后在界面的详情里使用npm模块,

修改app.json
将app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱。
引用组件
全局使用的就在app.json里, 如果是单独页面的就在页面的。json里引用如:
"usingComponents": {
"van-button": "@vant/weapp/button"
}
这样就能愉快地引用vantui组件了。
==========
在小程序端如何发起请求 ,
发起请求的方式一共有两种,小程序端和云函数。

一种是在小程序端发送请求,另一种是我们可以在云函数中发起请求。
如果在小程序 端发送请求,那么小程序端中有一个 API函数叫做wx.request(),通过这个函数可以通过小程序端直接向某一个服务端发起请求,在小程序端发起请求,请求回来的域名一定要经过ICP备案,才能去请求,否则的话是不可以的,而且协议只支持https
如果我们通过云函数发起请求,那么其实是通过小程序的后端去发送请求。这个时候我们可以在小程序的云函数当中去安装第三方库。比如说常用的request,got等都可以 发起请求,在云函数端支持的协议是取决于第三方库的。一般情况下支持https/http均可以支持,那么在云函数端的请求他的限制是比较开放一些。可以不经过备案,也可以去发送请求。
通过第三方库request发送请求
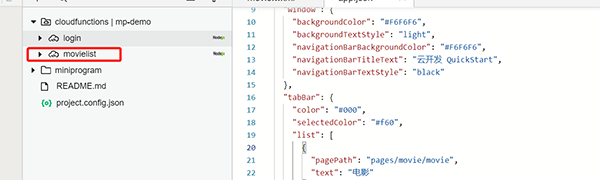
cloudfunctions作为云函数端,我们要通过云函数,首先我们得先创建一个云函数,在cloudfunctions下一级目录,同步下云函数列表,

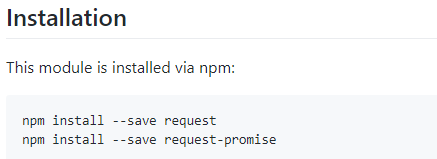
创建好了后,在movielist文件里 使用终端打开,在终端中输入第一条安装request的命令,安装完这个包后,就安装request -promise这个包,但是得记住,必须得先按照request这个包,然后再安装request-promise这个包。
request-promise 文档: https://github.com/request/request-promise
————————————————

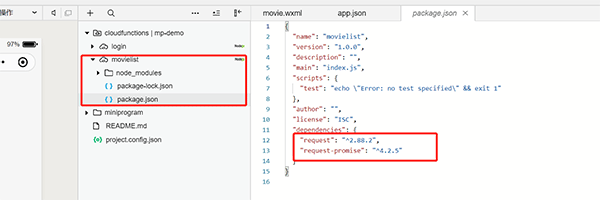
安装后就能看到

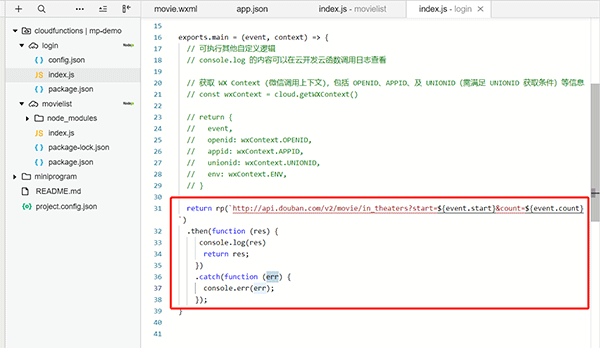
如何通过request-promise去发送一个请求呢?当然也很简单,我们打开index.js文件,首先引入我们的request-promise,
在index.js里请求要的数据:

当我们定义好云函数后,我们就在云函数的文件上右键上传并部署我们的云函数 。

我们回到我们的电影主界面,movie目录,电机打开movies.js文件,在这个。js文件当中我们需要做的是当加载电影这个 界面的时候,我们就要去发送请求,也就是说,我需要去调用刚刚定义好的云函数 ,在movies.js当中定义了很多生命周期函数,也就是钩子函数。 这些钩子函数是会当生命周期到达这个阶段的时候会被自动的调用,那么我们直接在onLoad这个函数,这是一个监听页面加载函数,也就是页面加载的时候会自动去加载这个onLoad函数,
然后我们直接在onLoad里面直接去调用我们的云函数 ,用cloud.callFunction()的方式去调用云函数。

评论(0)