


互联网的崛起,让这个世界重新被认知,5G、人工智能、大数据分析、云计算等。凭借先进的机器学习、数据处理技术,人类正在以全新的维度在平行时空里思考,这一切最终都将在终端中实现。HTML5作为万维网的核心语言标准,赋予了所有终端前所未有的兼容性和能力。通过Web轻松的运行在任何浏览器设备上。基于科技的发展,如今军事、医疗、游戏、社交、电商、金融、企业服务、o2o教育等诸多领域都离不开前端的身影!
面对层出不穷的移动应用,移动优先已成趋势,前端技术必将成为互联网世界的新主人!HTML5到底是什么?HTML5是指第5代HTML(超文本标记语言),也指用HTML5语言制作的一切数字产品。网上的网页,多数都是由HTML写成的。“超文本”是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。而“标记”指的是这些超文本必须由包含属性的开头与结尾标志来标记。浏览器通过解码HTML,就可以把网页内容显示出来。
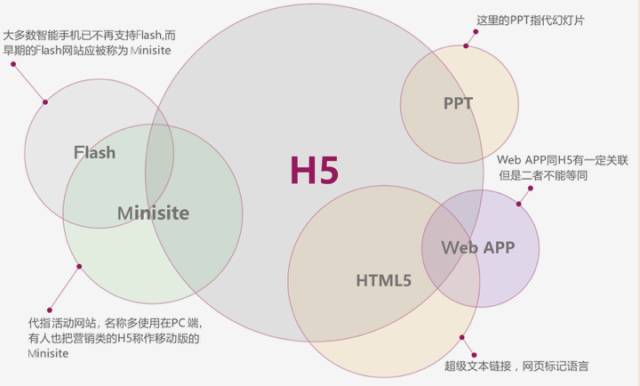
下图中就很清晰的指出了H5的涵盖范围:

图片来源:《H5+移动营销设计宝典》苏杭
HTML5之所以能引发如此广泛的效应,根本在于它不再只是一种标记语言,它为下一代互联网提供了全新的框架和平台,包括提供免插件的音视频、图像动画、本体存储以及更多酷炫而且重要的功能,并使这些应用标准化和开放化,从而使互联网也能够轻松实现类似桌面的应用体验。
具招聘信息数据显示,目前HTML5前端工程师日均岗位缺口高达55601名,作为热门技术,预计人才缺口将成倍增长,可谓市场空前供不应求!当前HTML5前端行业平均月薪可达12800元~
其中6-10K占比15.4%
10-15K占比36.5%
15-20K占比22.9%
20-30K占比21.7%
30-50K占比3.5%
在每年各行业的薪酬统计中,IT行业已成为公认的高薪行业之一,特别是前端程序员平均年薪都超14万,北上广一线城市更甚。前端开发工程师已经成为发展中的职业香馍馍。
第一阶段:PC端页面制作与动画特效
学完第一阶段就可以配合UI设计师进行项目开发完成pc端网页的布局制作与样式设计实现。
一、html+css搭建页面
1. HTML语义化标签
2. Html标签规范
3. Css样式基础
4. Css高级及布局方案
二、PhotoShop切图流程
1. Photoshop基本使用
2. 了解各种图片格式及优缺点
3. 图片切图流程
4. PSD格式源文件切图流程
5. 设计图转页面布局实际操作
三、Css3动画特效
1. Transition过渡
2. Transform变形
3. Animation动画
4. 3D特效制作
第二阶段:移动端页面制作与响应式实现
这一阶段主要是移动端网页的布局制作与样式设计实现。可以适配各种手机尺寸,并能利用响应式惊醒移动端与PC端适配。
一、移动端概念与布局
1. 移动端概念,如:PPI、像素比
2. Viewport视口
3. 移动端适配方案
4. 移动端尺寸单位,如:rem、vw
5. 移动端布局实际操作
二、响应式设计与实现
1. 媒体查询@media
2. Flex弹性盒模型
3. 移动端常见设备尺寸
4. 移动端交互实现
配套的学习视频:
2019Web前端从入门到精通(HTML+CSS全套)
配套资源:
https://pan.baidu.com/s/1Pd932pPEKYMNCW2n4pUOZw
第三阶段JavaScript与jQuery开发
这一阶段是重中之重,这一阶段主要是页面行为交互,实现网站中常见特效,如:轮播图、选项卡、拖拽。并能配合UI和后端进行项目开发;
一、JavaScript开发
1. DOM、BOM、事件
2. 面向对象、算法、动画
3. Ajax、前后端通信原理
4. 闭包、设计模式、错误处理
5. 常见特效制作及整站交互实现
配套学习视频:
JavaScript基础入门教程全集(强烈推荐)
配套资源:
https://pan.baidu.com/s/1vPYD82mB_AkBVB2q2Mk7qw 提取码:dbch
二、jQuery开发
1. jQuery核心思想及特性
2. jQuery常见方法及使用
3. jquery插件制作与jqueryUI组件使用
4. 4、编写常见特效及jQuery源码分析
配套学习视频:
jQuery入门教程全集(看过最详细的)
配套资源:
https://pan.baidu.com/s/1R2n67Io55MgRKptsAO_7Lg
三、项目:纯原生前端技术打造仿小米电商网站视频
配套学习视频:
纯原生前端技术打造仿小米电商网站视频
配套资料:
https://pan.baidu.com/s/1FopIvpNgUJZEfZ61jkrAWA 提取码:ykpg
第四阶段:H5高级框架技术开发;
这一阶段是现在公司开发中常用的框架,这一阶段学完就可以利用框架开发项目,实现单页面应用开发。可以完成复杂的数据交互应用场景。具备独立开大项目的能力。
一、Vue框架开发及项目
1、Vue基础教程
a) Vue组件与Vue生命周期
b) 单文件组件与脚手架搭建
c) Vue路由
d) Vuex状态管理
e) Nuxt服务端渲染
f) 基于Vue的UI组件库
配套学习视频:
Vue全套教程全开源(强烈推荐)
配套资源:
https://pan.baidu.com/s/1ykVWPDQjKhQgkibHZ3cdhQ 提取码:1zvr
2、Vue项目:
配套学习视频:
Vue实战项目之喵喵电影
配套资源:Vue实战项目之喵喵电影https://pan.baidu.com/s/1HwOnFtgY_j7KzcCCPWbaQw
3、Vue常见问题讲解:
配套学习视频:
Vue.js常见问题讲解
配套资源:
https://pan.baidu.com/s/1kBLiKL2lwS9d08TCc0WIkw 提取码:3la7
二、React框架开发
1、 React基础教程
a) JSX语法与Hooks新特性
b) React路由
c) Redux状态管理
d) Next服务端渲染
e) 基于React的UI组件库
配套学习视频:
React入门到大神
配套资源:
https://pan.baidu.com/s/18j0EtU7pLlcd1jMlDDSNBg 提取码:vvur
第五阶段:全栈前后端技术开发
学好了这个阶段的技术恭喜你就能进行前后端全栈式开发了,能独立完成一个中小型项目的前后台。
一、Nodejs技术
1. Node内置API
2. Node文件操作与服务器搭建
3. Express框架与KOA框架
4. Mongodb数据库
5. Npm的功能使用
二、其他后端技术
1. 初始Java或PHP语言
2. 表达式与数据类型
3. 语句结构与数组
4. 类与对象
5. this、static属性、方法
6. 抽象类、接口与多态
配套学习视频:
Node.JS入门到大神
配套资源:
https://pan.baidu.com/s/13FCVc68ZnFdMhHkZtN1f7g 提取码:hp2l
三、NodeJS+Express+MongoDB实战项目
配套学习视频:
NodeJS+Express+MongoDB实战项目
配套资源:
https://pan.baidu.com/s/1YfcorhIR9etRJ_vxsvy0ig
第六阶段:混合应用技术开发
一、React Native技术
1. RN开发环境准备与基础组件介绍
2. 多组件集成应用实现TodoList
3. 引入路由,通用模块及列表页面布局
4. RN内置API详解
5. RN内置组件与项目上线流程
二、微信小程序开发
1. 小程序组件
2. 小程序API
3. 小程序云函数
4. Wepy小程序开发框架
5. MpVUe小程序开发框架
配套学习视频:
轻松玩转微信小程序开发
配套资料
https://pan.baidu.com/s/17IabhW0SWHnFhiZ3mDCduw
三、小程序项目
配套视频教程:
小程序全栈开发之喵喵交友
配套资料:
https://pan.baidu.com/s/1ggShoLPpbryYc8oKbL1rCQ 提取码:dlib
四、Mpvue小程序框架
配套视频教程:
小程序框架Mpvue入门教程
配套资料:
小程序框架Mpvue入门教程(全开源) https://pan.baidu.com/s/1g_l9NEXISlgQq2DRSvTCsQ
第七阶段:H5大前端技术开发
一、数据可视化技术
1. 数据可视化基础
2. Echars、Hignchars
3. D3.js入门
4. D3,js进阶
5. D3.js选择集与数据
6. D3.js高级应用
7. D3,js应用工具:NVD3、N3-chars
二、Flutter技术
1. 界面结构与基础部件
2. 布局与表单
3. Dart语法
4. Widgets容器
5. 网络请求与路由
配套视频教程:
最新Flutter全套视频
配套资源:
https://pan.baidu.com/s/1Zvj164kzdUy3KrUvNU0s-A
三、Electron技术
1. Electron入门
2. Electron调试技巧
3. Electron核心API
4. Electron与React、vue集成开发
5. 构建Windows、mac应用
配套视频教程:
Electron-HTML+CSS+JS构建跨平台桌面应用程序
配套资源:
https://pan.baidu.com/s/1zS8Gr_lnKn8DNlQVB1JcHA 提取码:5wt8
第八阶段:H5架构技术
一、开发工具集服务器技术
1. 掌握Webpack等工具搭建项目
2. Git工具及github管理
3. 阿里云ECS:Linux服务器
4. Nginx:Web服务器
5. Docker:容器化应用
6. Serverless:无服务器技术
配套视频教程:
最新Webpack4.0教程
配套资料:
https://pan.baidu.com/s/1V9kX7e8-FCjVrmUDzL9A-Q 提取码:etxn
二、安全及性能优化
1. 前端攻击demo详解
2. 前端监控异常
3. 测试前端代码线上的实际性能
4. SEO:搜索引擎优化
5. Chrome中的高级调试功能
最后:
基本差不多了;希望这个学习路线对你有所帮助,如有新的视频教程,会持续更新给大家!

评论(0)